HTML, ktorý vyvinul Tim Berners-Lee v roku 1990, je skratkou pre jazyk Hypertext Markup Language. HTML sa používa na vytváranie elektronických dokumentov (nazývaných stránky), ktoré sa zobrazujú na webe. Každá stránka obsahuje sériu spojení na iné stránky, ktoré sa nazývajú hypertextové odkazy. Každá webová stránka, ktorú vidíte na internete, je napísaná pomocou jednej verzie HTML kódu alebo inej.
HTML kód zaisťuje správne formátovanie textu a obrázkov pre váš internetový prehliadač. Bez HTML by prehliadač nevedel, ako zobraziť text ako prvky alebo načítať obrázky alebo iné prvky. HTML tiež poskytuje základnú štruktúru stránky, na ktorej sú prekryté kaskádové štýly, aby sa zmenil jej vzhľad. Dalo by sa myslieť na HTML ako na kosti (štruktúru) webovej stránky a na CSS ako jeho vzhľad (vzhľad).

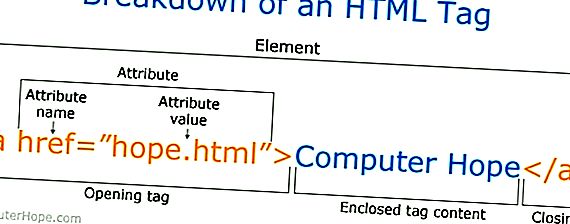
Ako vyzerá značka HTML?

Ako je vidieť na príklade HTML značky vyššie, nie je veľa komponentov. Väčšina značiek HTML obsahuje úvodnú značku obsahujúcu názov značky, atribúty značky, zatváraciu značku obsahujúcu lomku a názov značky je zatvorený. V prípade značiek, ktoré nemajú koncovú značku, je najlepšie ukončiť značku lomkou.
Väčšina značiek je obsiahnutá v hranatých zátvorkách menších ako a väčších a všetky značky medzi otvorenou a zatvorenou značkou sú zobrazené alebo ovplyvnené značkou. Vo vyššie uvedenom príklade Thetag vytvára odkaz s názvom „Počítačová nádej“, ktorý ukazuje na súbor hope.html.
Tip
Úplný zoznam značiek HTML nájdete na našej stránke pomoci pre HTML a Web Design.
Ako vyzerá HTML?
Nižšie je uvedený príklad základnej webovej stránky napísanej v HTML s popisom každej sekcie a jej funkcie.
Príklad stránky
Toto je nadpis
Toto je príklad základnej stránky HTML.
Vyššie uvedené pole obsahuje kľúčové zložky základnej webovej stránky. Každý z riadkov je podrobnejšie vysvetlený nižšie.
- Riadok DOCTYPE popisuje, v ktorej verzii HTML bola stránka napísaná, aby internetový prehliadač mohol interpretovať nasledujúci text.
- Značka Theopening informuje prehliadač, že číta kód HTML.
- Sekcia obsahuje informácie o stránke, ako je jej názov, metaznačky a kde vyhľadať súbor CSS.
- Sekcia obsahuje všetko, čo je možné prehliadať v prehliadači. Napríklad všetok text, ktorý vidíte tu, je obsiahnutý v hlavných značkách.
- The
značka je viditeľný nadpis stránky.
- The
tag je odsek textu. Väčšina webových stránok (ako je táto) obsahuje niekoľko značiek odsekov.
- V odseku je obsiahnutá značka, ktorá tučné písmo uvádza príklad slova v odseku.
- Nakoniec uzatváracie značky obalia každú z vyššie uvedených značiek.
HTML5 je aktualizácia vykonaná do HTML z HTML4 (XHTML sa riadi odlišnou schémou číslovania verzií). Používa rovnaké základné pravidlá ako HTML4, ale pridáva niektoré nové značky a atribúty, ktoré umožňujú lepšiu sémantiku a dynamické prvky, ktoré sa aktivujú pomocou JavaScriptu. Medzi nové prvky patria:,,,,,,,,, ,,,,,,,,,,,, a. K dispozícii sú tiež nové typy vstupov pre formuláre, ktoré zahŕňajú tel, vyhľadávanie, webovú adresu, e-mail, datetime, dátum, mesiac, týždeň, čas, lokálny údajetime, číslo, rozsah a farbu. S rastúcim pohybom, ktorý udržiava štruktúru a štýl oddelený, boli odstránené niektoré prvky štýlu, spolu s tými, ktoré mali problémy s prístupom alebo ktoré videli len veľmi malé využitie. Tieto nasledujúce prvky by sa už nemali používať v kóde HTML:,,,,,,,,, a. HTML5 tiež zjednodušuje deklaráciu doctype so značkou v nasledujúcom poli. Ako je uvedené nižšie, kód HTML5 je veľmi podobný predchádzajúcemu príkladu HTML4, je však čistejší a má revidovanú značku doctype. Príklad stránky Toto je príklad základnej stránky HTML. Pretože HTML je značkovací jazyk, možno ho vytvoriť a zobraziť v ľubovoľnom textovom editore, ak je uložený s príponou.htm alebo .html . Pre väčšinu je však jednoduchšie navrhnúť a vytvoriť webové stránky v HTML pomocou editora HTML. Po vytvorení súboru HTML ho môžete prezerať lokálne alebo nahrať na webový server, ktorý si ho môžete prezrieť online pomocou prehliadača. Súbory HTML používajú príponu súboru.htm alebo.html. Staršie verzie systému Windows (Windows 3.x) povoľujú iba trojpísmenové prípony, takže namiesto.html používali.htm. Obe prípony súborov však majú rovnaký význam a môžu sa použiť dnes. Ako už bolo povedané, odporúčame držať sa jedného konvencie pomenovávania, pretože určité webové servery môžu uprednostňovať jedno rozšírenie pred druhým. Poznámka Webové stránky, ktoré sú vytvorené pomocou skriptovacieho jazyka ako Perl, PHP alebo Python, majú iné rozšírenie, aj keď v zdrojovom kóde zobrazujú iba HTML. Nie. HTML nie je programovací jazyk; je to značkovací jazyk. Porovnanie medzi programovacím jazykom a značkovacím jazykom nájdete na našej stránke značkovacieho jazyka.Úplný zoznam značiek HTML nájdete v našej pomoci pre HTML a Web Design.
Čo je to HTML5?
Ako vyzerá HTML5?
Toto je nadpis
Ako vytvoriť a zobraziť HTML
Ktoré prípony súborov sa používajú s HTML?
Je HTML programovací jazyk?
